「ファビコン」という言葉をご存じでしょうか。
日常生活ではなかなか耳にしない言葉だとは思いますが、実はほとんどの人が毎日のようにファビコンを目にしています。
コンテンツ
ファビコンって何?
ファビコンとはブラウザのタブの部分に表示されるアイコンのことで、多くのサイトに設定されています。
![]()
たとえばグーグルのトップページにもファビコンが設定されています。
Googleという文字の横に赤・黄・緑・青の4色で描かれている「G」のアイコンは誰でも一度は目にしたことがあるのではないでしょうか。これがファビコンです。
![]()
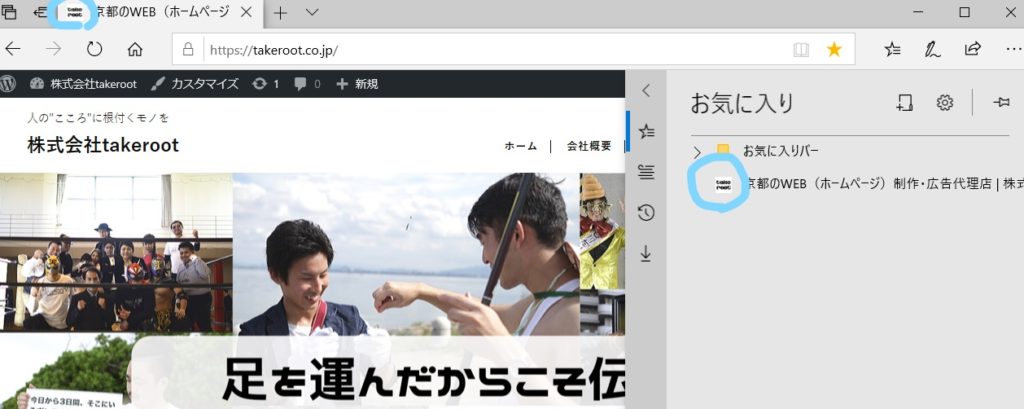
弊社のホームページにもファビコンが設定されています。
またタブだけでなく、そのサイトをお気に入り登録した際などにも表示される、そのサイトのシンボルともいえる存在です。

この水色で囲った部分がファビコンですね。
ファビコンを設定する理由
ファビコンを設定しておくことによって、複数のタブを開いているときや、いくつものサイトをブックマークしているときにもユーザーから目につきやすく、すぐにサイトへ飛ぶことができます。
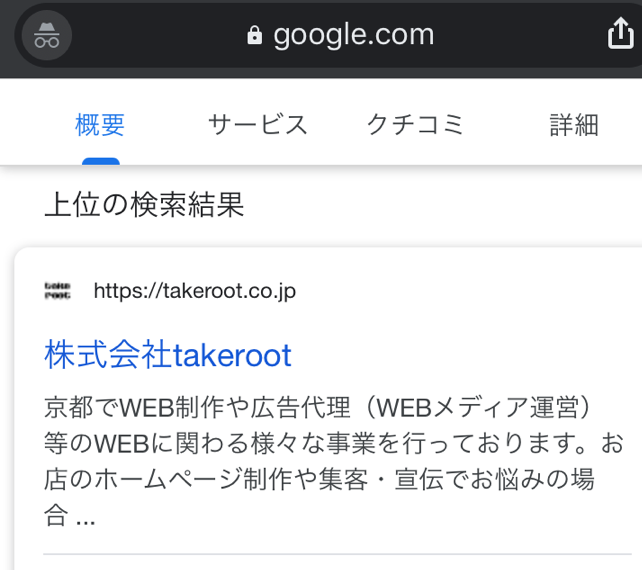
また、パソコンで検索した際にはファビコンは表示されませんが、スマホでグーグル検索をした際には検索結果のページにもそのサイトのファビコンが表示されます。

たとえばオウンドメディアなどを運営している場合、検索結果のページにファビコンが表示されることによって、「あ、いつも見ているサイトだ。このサイトをクリックしよう。」と、ファンの層に届きやすくなります。
このように、ファビコンの有無はSEOに直接的な関係がないように思われがちですが、実際にはサイトのブランディングや、ユーザーの再訪率の向上など、様々なメリットがあります。そして、ファビコンの設定にはそれほど多くの手間はかからないので、新しくサイトを制作する際には必ずファビコンも設定するべきです。
WordPressでファビコンを設定する方法
さて、WordPressでファビコンを設定する方法ですが、まずはファビコンを作成する必要があります。
作成したファビコンの拡張子をiocに変換する
制作するサイトのシンボルとなるものですから、サイトのカラーにあったものをPhotoshopなどで作成すればよいのですが、ここで一つ問題があります。
それは、ファビコンの拡張子は「ico」にしなければならないということです。
厳密にいうと、PNGやGIFでもファビコンの設定自体は可能なのですが、検索エンジンが「IE(Internet Explorer)」の場合、iocでなければ表示されなくなってしまうので、iocで作成した方が良いということです。
ただ、Photoshopで保存する場合、拡張子iocは選択できないので、一旦PNGで作成してください。
こちらのようにPNGをiocに変換できるサイトがあるので、そちらで変換すれば問題ありません。
プラグインを追加
ファビコンをWordPressで設定する方法は大きく分けて二つあります。
まず一つ目は、テーマの編集からコードを直接打ち込む方法ですが、これは初心者にはおすすめできません。コードを下手にいじってしまうとサイト自体が崩れてしまう危険性があります。
ファビコンを追加するだけならまずそんな心配いらないだろ、と思う方のみ実践してみてください。
二つ目はプラグインを利用する方法です。
こちらの方が間違いないので、今回はこちらの方法を紹介していきます。

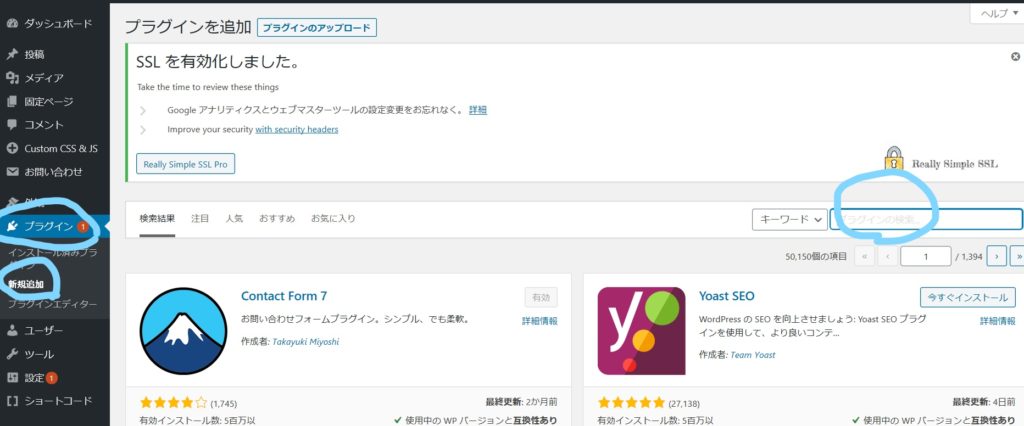
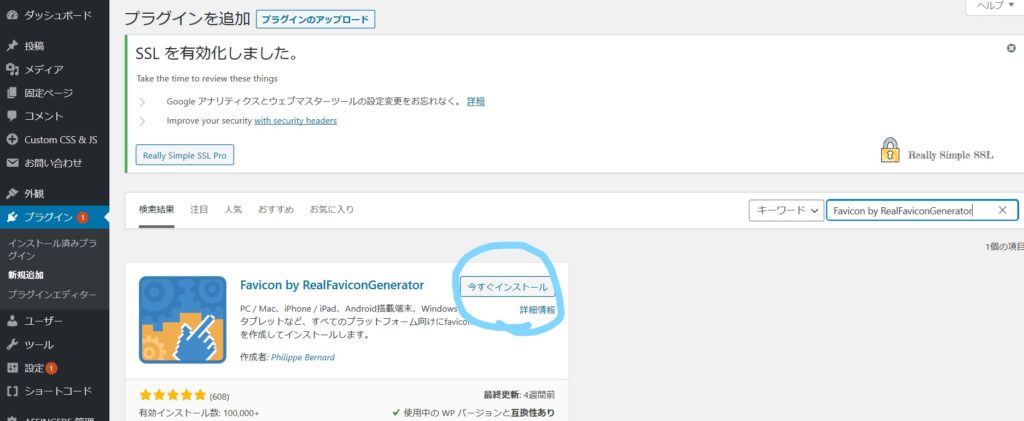
WordPressのプラグインから新規追加を選択するとこのような画面になると思います。
右側に「プラグインを検索」という検索窓があるので、そこにFavicon by RealFaviconGeneratorとコピペしてください。

ファビコンを設定するためのプラグインが見つかるので、こちらをインストールしてください。
RealFaviconGeneraterを用いてファビコンを設定
先ほどのFavicon by RealFaviconGeneraterがインストール出来たら、このプラグインを用いてファビコンを設定していきます。
プラグインを有効化すると、WordPressの管理画面にある「設定」のところに「Favicon」という項目が追加されているはずなので、そこをクリックしてください。
するとFaviconSettingsのメニューが開くので、青文字になっている「Appearance > Favicon」をクリックします。
「Select from the Media Library」をクリックすると、普段のメディアを追加と同じように操作をすればファビコンの登録を行うことができます。
RealFaviconGeneraterのページに飛ぶので、画像の圧縮率を選択して、最後に「Generate your Favicons and HTML code」と書かれた青いボタンをクリックすればそれで完了です。
まとめ
ファビコンとは、タブやお気に入りのページなどに表示されるアイコンのことで、サイトのブランディングや、ユーザーの再訪率などにもつながるとても大切なサイトのシンボルです。
拡張子をiocで作成するという手間は少しだけありますが、RealFaviconGeneraterなどのプラグインを利用すれば簡単に設定できるので、新しくサイトを制作する際にはファビコンを設定することを強くおすすめします。