ワードプレスは、プログラミングやコーディングの知識がなくとも、テーマの機能によって、ある程度のサイト(デザイン)へもっていくことができます。
0から1をテーマ側でやってくれるので、とても楽ですし、それが魅力ですよね。
ただその分、同じテーマを使っている人同士だと、どこか似たようなサイトになってしまいがち。
なので「個性を出したい」という人は、HTML,CSS,JavaScriptらへんの知識を得て、それらを自分のサイトへ生かしたいと考えるでしょう。
今回は、それらを今まさに勉強しており、少しずつ自分のサイトへ生かしたい!という人に向け、CSSやJavaScriptを直接編集しなくても設定できるプラグイン(Simple Custom CSS and JS)の使い方をご紹介します。
コンテンツ
プラグイン「Simple Custom CSS and JS」とは
Simple Custom CSS and JSは、コードを直接いじることなく、CSSやJavaScriptを設定できるプラグインです。(テーマを直接編集しないため、テーマの更新によってカスタマイズが消えることもない)
通常、CSSを編集するとなった際、テーマエディターからスタイルシートを選択し、該当箇所を編集していくと思います。それか、FTPからコードを編集しますよね。
これらは別に悪いことではないですし、慣れている方は無駄にプラグインを追加する必要もないので、むしろそっちの方がいいです。
ただ、現在進行形で勉強しながらサイトを運営しているような初心者の方が、同じように直接コードを触ってしまうと、「サイトが真っ白になった」なんていう、後々取り返しのつかないことになる可能性が高いです。(CSSをいじるだけでは、そこまでの事はないと思いますが...)
なので初心者の方に直接コードをいじることはおすすめできません。
ここでSimple Custom CSS and JSの出番です。
Simple Custom CSS and JSをインストール!設定は特になし
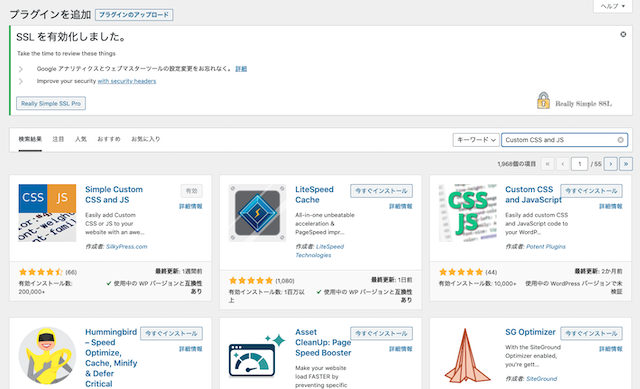
では、さっそくプラグインをインストールしてください。

キーワードへ、「Simple Custom CSS and JS」と打ち込めばすぐに出てきます。
「今すぐインストール」をクリックし、その後の「有効化」もクリックです。
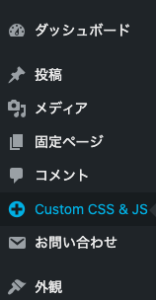
すると、管理画面の方に、下記(コメントの下)が追加されます。

こちらをクリックし、CSSやJSを追加していきますが、Simple Custom CSS and JSの良いところは、その他の設定がとくに必要ないところです。
とにかくインストールして有効化すればオッケー!その後すぐに使用できます。
Simple Custom CSS and JSの使い方!実際にCSSを設定してみた

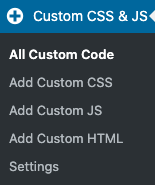
Simple Custom CSS and JSをクリックすると、
- ALL Custom Code
- Add Custom CSS
- Add Custom JS
- Add Custom HTML
- Setting
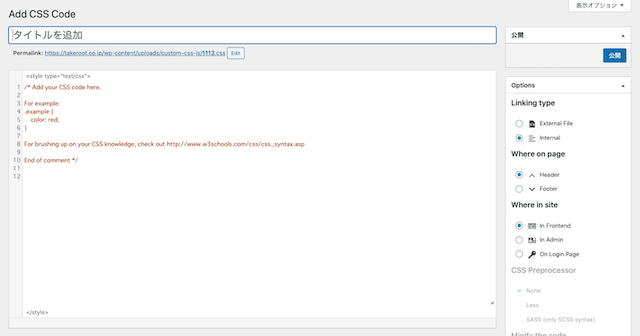
と表示されるので、例えばCSSであれば、「Add Custom CSS」をクリックしてください。

タイトルは適当に、わかりやすい名前をつけましょう。
例:ボタンデザイン、ボックスデザイン、(特定ページ)のデザイン
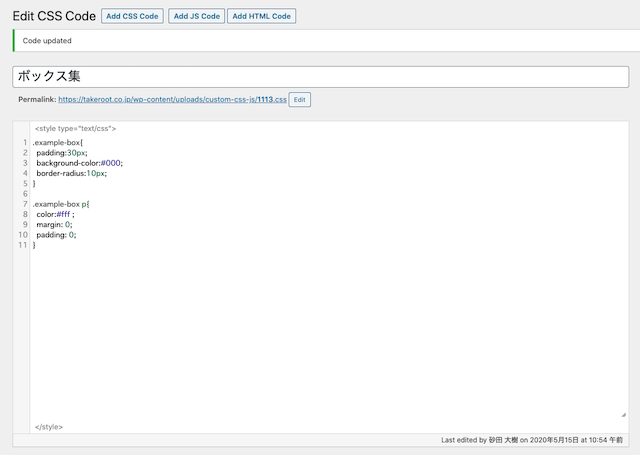
今回は、このページにてボックスを作ろうと思います。
なので、タイトルはボックス集としました。今後、ここへ様々なボックスデザインを追加していこうと思います。

「テキスト」にて、htmlコードを打ち、クラス名を「example-box」に設定。
<div class="example-box">
<p>背景が黒のボックスを作ってみました。</p>
<p>Simple Custom CSS and JSでCSSを設定しています。</p>
</div>
すると、
背景が黒のボックスを作ってみました。
Simple Custom CSS and JSでCSSを設定しています。
しっかり適用されていますね。
まとめ:テーマ更新によるカスタマイズ消去を防ぎ、管理もしやすい
Simple Custom CSS and JSは、直接コードを触る機会を減らしてくれるので、初心者の方にはとても便利なプラグインだと思います。
またそれだけでなく、テーマ更新によってカスタマイズ部分が消去されることも防いでくれるため、「子テーマを作っていない」という方に最適ではないでしょうか。
あとは「管理しやすい」という点も個人的に評価しています。
人によるかもしれませんが、1ページにダラーっと書くよりも該当箇所を見つけやすいですし、再編集もしやすいです。ぜひ一度お試しください。